Vue是如何实现双向数据绑定的
Vue的双向数据绑定是通过数据劫持和发布订阅模式实现的。
其核心是通过 Object.defineProperty() 中的get和set来实现数据的劫持、数据变化时的事件发布、事件触发回调。
Object.defineProperty
语法: Object.defineProperty(obj, propertyName, descriptor)
其中,descriptor可以是配置对象(configurable,writable,enumerable,value),也可以是get和set(但是此时不能设置writable和configurable)。
双向绑定原理

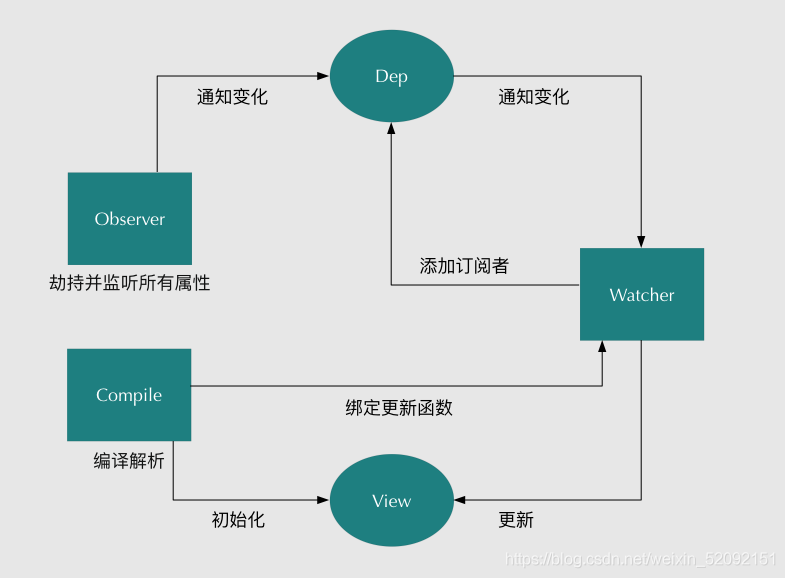
步骤:
- 监听器Observer监听所有属性,有变动就通知订阅者Watcher。
- 订阅者Watcher绑定一个更新函数,Watcher接收通知然后执行函数改变视图。
- 订阅中心Dep收集订阅者Watcher,当监听器Observer发来通知时就再去通知订阅者Watcher。
- 编译器Compiler一开始要初始化视图View,以及给订阅者Watcher绑定更新函数。





