慕课网js入门
最近刷了一下慕课网的js入门课程,做了一点笔记。
document对象
1 | document.write("hello"); |
html中插入js代码
1 | <script type="text/javascript"> |
js代码外链
在html文件中写:
1 | <script src="script.js"></script> |
在script.js文件中直接写js代码
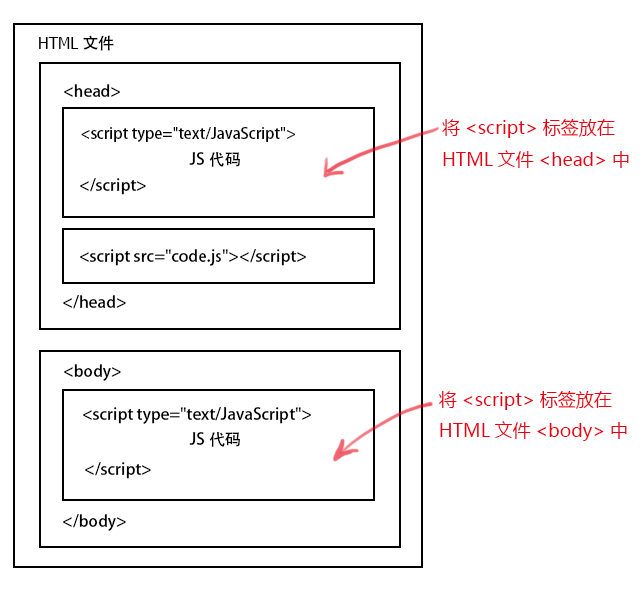
js代码位置
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
放在head部分
最常用的方式是在页面中head部分放置 <script> 元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在body部分
JavaScript代码在网页读取到该语句的时候就会执行。

注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
每一句JavaScript代码格式: 语句;
先来看看下面代码
1 | <script type="text/javascript"> |
例子中的 alert("hello!"); 就是一个JavaScript语句。
一行的结束就被认定为语句的结束,通常在结尾加上一个分号 ";" 来表示语句的结束。
单行注释,在注释内容前加符号 “//”。
1 | <script type="text/javascript"> |
多行注释以”/*“开始,以”*/“结束。
1 | <script type="text/javascript"> |
变量名可以任意取名,但要遵循命名规则:
变量必须使用字母、下划线(_)或者美元符($)开始。
然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
不能使用JavaScript关键词与JavaScript保留字。
语法
1 | if (条件) { |
假设我们通过年龄来判断是否为成年人,如年龄大于等于18岁,是成年人,否则不是成年人。代码表示如下**:**
1 | <script type="text/javascript"> |
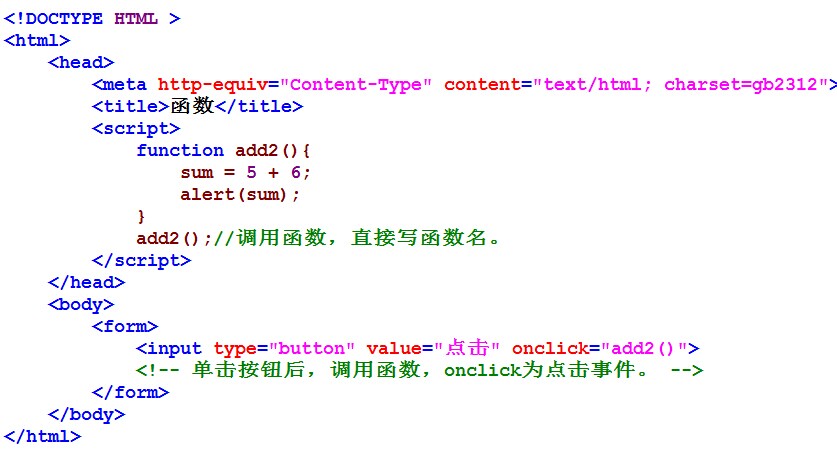
函数
函数是完成某个特定功能的一组语句。如没有函数,完成任务可能需要五行、十行、甚至更多的代码。这时我们就可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省重复输入大量代码的麻烦。
如何定义一个函数呢?基本语法如下:
1 | function 函数名() { |
说明:
function定义函数的关键字。
“函数名”你为函数取的名字。
“函数代码”替换为完成特定功能的代码。
我们来编写一个实现两数相加的简单函数, 并给函数起个有意义的名字:“add2”,代码如下:
1 | function add2() { |
函数调用:
函数定义好后,是不能自动执行的,所以需调用它, 只需直接在需要的位置写函数就ok了, 代码如下:

document.write()
1 | <script type="text/javascript"> |
警告弹窗
1 | alert("字符串"); |
例如
1 | <script type="text/javascript"> |
confirm消息对话框
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:
1 | confirm("str"); |
参数说明:
1 | str:在消息对话框中要显示的文本 |
返回值:
1 | 当用户点击"确定"按钮时,返回true |
注: 通过返回值可以判断用户点击了什么按钮
看下面的代码:
1 | <script type="text/javascript"> |
prompt消息对话框
弹出消息对话框, 通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
1 | prompt(str1, str2); |
1 | str1: 要显示在消息对话框中的文本, 不可修改 |
返回值:
1 |
|
1 | var myname = prompt("请输入姓名:"); |
打开新窗口
1 | window.open('URL', '窗口名称', '参数字符串'); |
1 | 窗口名称:可选参数,被打开窗口的名称。 |
例如: 打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
1 | <script type="text/javascript"> |
关闭窗口
1 | window.close(); //关闭本窗口 |
注意: 上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
DOM
获取id
1 | document.getElementById("这里是id"); |
innerHTML属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
1 | [Object].innerHTML = 'asd' |
使用js改变html的样式
1 | [Object].style.属性 = [new style]; |
display属性
1 | [Object].stytle.display = [value]; |
控制类名
1 | [Object].className = "类名"; |





